This WordPress tutorial is on how to display color Code Snippets in WordPress website. Learn the quick and easy ways to display color code snippet in WordPress posts or pages.
Learn WordPress as you blog with these easy to understand WordPress Tutorials.
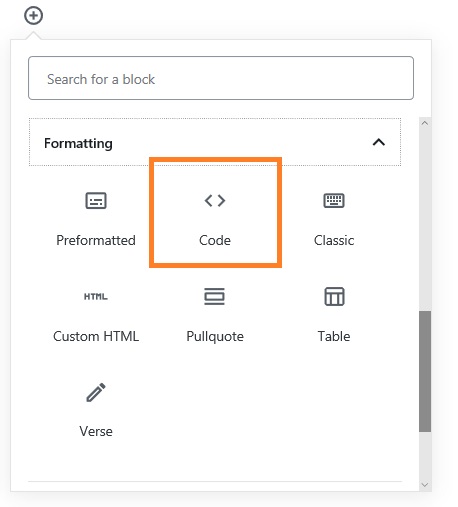
Displaying code snippets in WordPress post is simple. The new Gutenberg editor provides you with “Code” block which you may use to display codes. It’s shortfall is that it does not display color code. And you may definitely wish to display color code snippet instead of black and white. You should never use Paragraph to display code.

Below I provide the simple techniques that we can use in WordPress websites to display color code snippets.
Using WordPress plugin to display Code in WordPress Post
SyntaxHighlighter Evolved Plugin
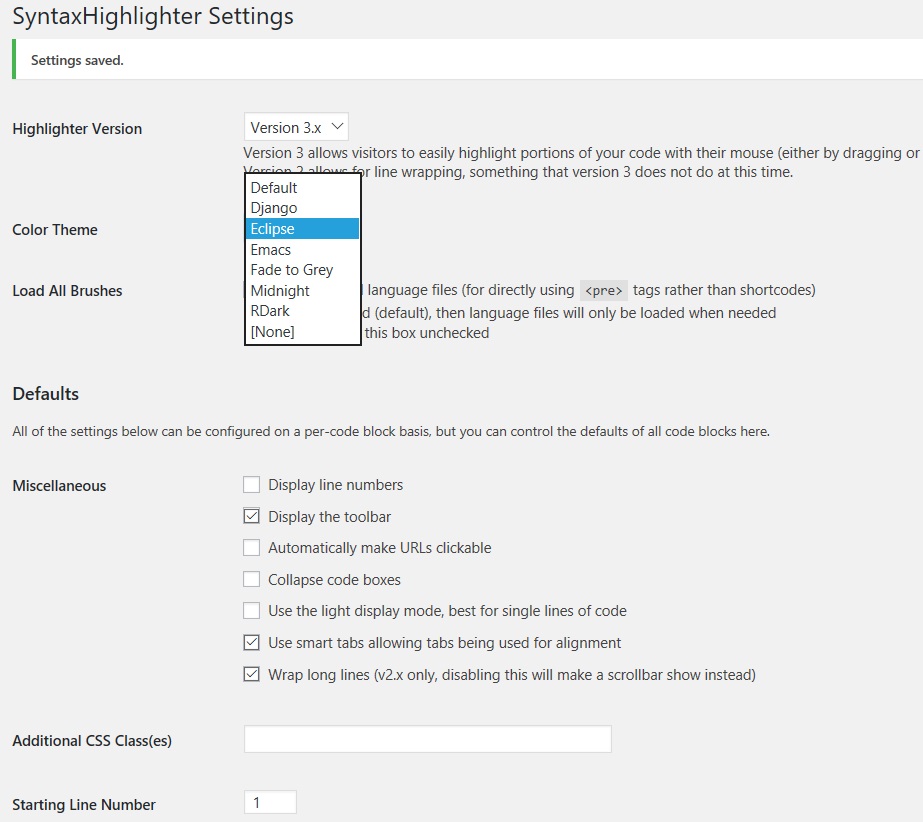
Add the SyntaxHighlighter Evolved plugin and activate it. Check its settings and make changes as per your requirement. For example, I may not like to display line numbers and hence I will uncheck this check box. Another interesting feature is the color theme, I have selected Eclipse, you can choose something that suits your needs.

This method involves using shortcodes for displaying code snippets in WordPress post. You should wrap the code snippet in appropriate shortcode.
An example would be :
the code lines are here.
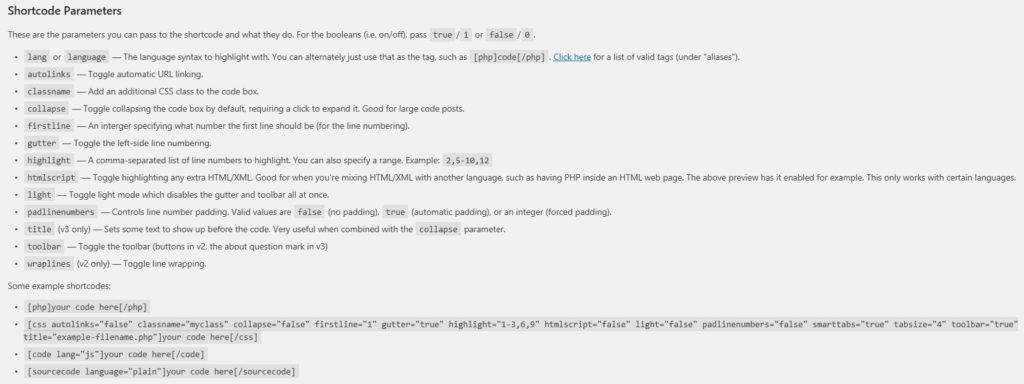
Check the below image for quick reference to Shortcode parameters that can be used in this plugin.

Summary
If you have to display code snippets occasionally and your blog predominantly does not cover programming language tutorials, it is good idea to go with the default Code block of Gutenberg editor. You can avoid installing plugin.
If your website discusses a lot about code, then definitely SyntaxHighlighter is a good plugin to use. It displays color code snippets which is awesome.

